 อ่านบทความนี้ใน Facebook
อ่านบทความนี้ใน Facebook
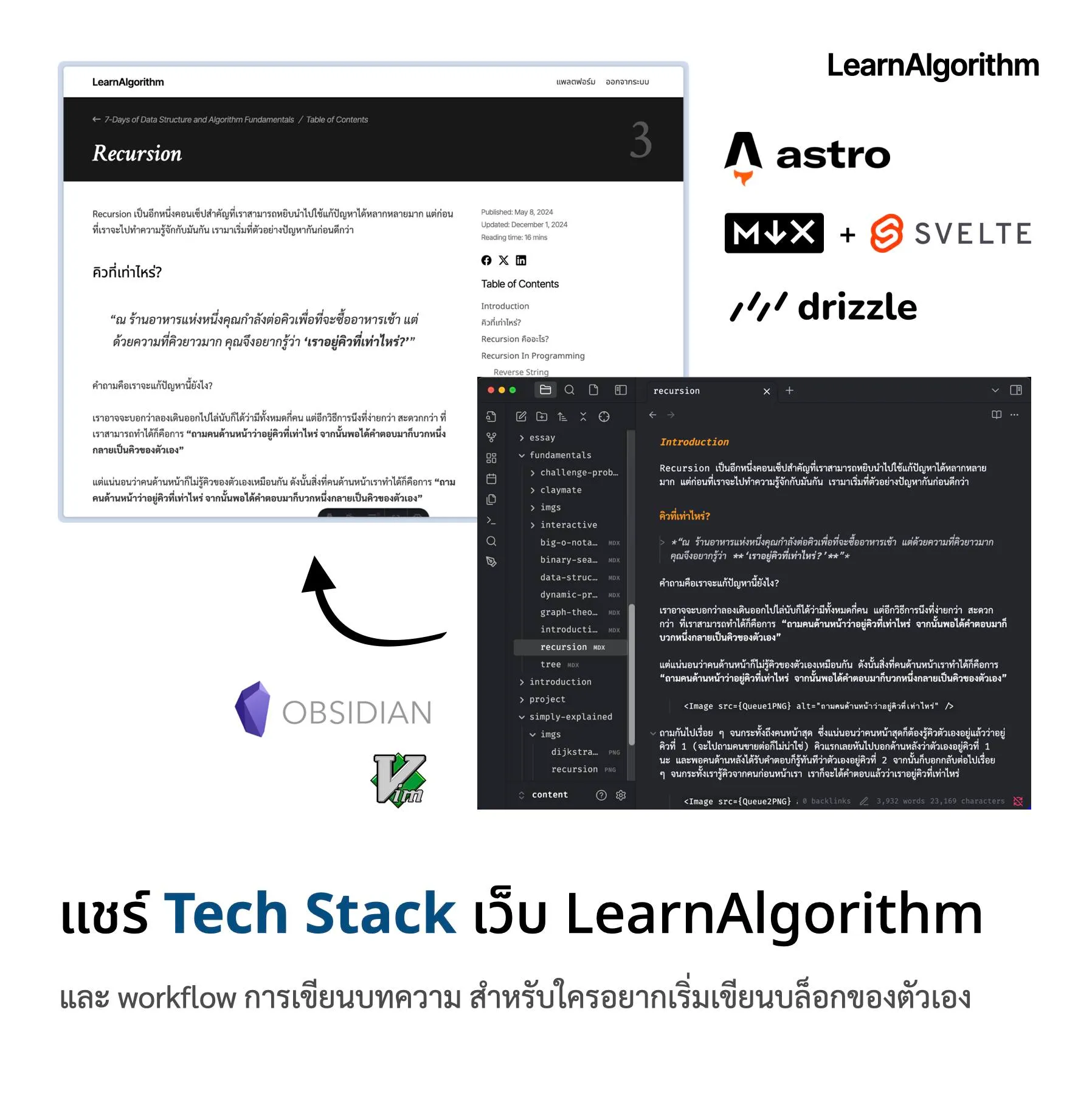
มีคนถามเข้ามาพอสมควร ว่าเว็บใช้ tech stack อะไร แล้วมี workflow การเขียนบทความยังไง
โพสนี้เลยอยากมาสรุปเอาไว้หน่อย เผื่อว่าใครอยาก setup tech blog ไว ๆ ของตัวเองต้อนรับปีใหม่
หลัก ๆ คือเว็บเขียนด้วย Astro เป็น web-framework ที่เหมาะมาก สำหรับเว็บที่เน้น content; คือเราสามารถเขียน content บน markdown หรือบน CMS อื่น ๆ เช่น Ghost หรือ Wordpress (ซึ่งมันมี plugin อะไรให้พร้อมอยู่แล้ว)
และเราสามารถ build เป็น static ที่สามารถ host ที่ไหนก็ได้สบาย ๆ
สำหรับ content เราเขียนด้วย MDX; เหมือน markdown อ่ะหล่ะ แต่สามารถ import พวก Svelte/React components เข้ามาใช้ใน markdown ได้เลย
คือเหมาะมาก สำหรับใครที่ทำ tech blog เพราะ เราสามารถ embed custom/interactive component ลง blog ได้แบบง่าย ๆ
ด้วยความที่ MDX เป็นก็เป็นไฟล์ที่อยู่ในเครื่อง นั้นหมายความว่าเราสามารถใช้ local text editor อะไรก็ได้ในการเขียนบทความ
ส่วนตัวเราใช้ Obsidian (เป็น markdown editor ตัวหนึ่ง) แก้ไฟล์ MDX ที่อยู่ในเครื่องตรง ๆ เลย; ส่วนเหตุผลที่ใช้ Obsidian ก็เพราะว่า
- ตัว markdown editor ทำออกมาได้ค่อนข้างดี พอแก้อะไรเราสามารถเห็น quick preview ตอนที่เราแก้ได้เลย
- มี community plugin ให้เลือกเยอะ ทำให้การเขียนสะดวกขึ้นไปอีก (ส่วนตัวเราลง VIM plugin เอาไว้ ซึ่งช่วยให้เขียน + edit ได้ไวขึ้นมาก ๆ)
- ส่วนตัวใช้ Obsidian อยู่แล้ว เลยมี setup ไว้ประมาณนึง
ความเจ๋งคือพอเราแก้ไฟล์ในเครื่อง มันก็จะไป trigger hot reload ของ astro dev environment; ทำให้เราเห็น preview แบบ real-time เลยว่า สิ่งที่เราเขียนพอไปขึ้นเว็บจริงมันจะมีหน้าตาเป็นยังไง
โดยสรุปแล้วคือเรามี workflow การเขียนประมาณนี้
- yarn dev รันเว็บขึ้นมา
- เขียน content ใน Obsidian (สลับไปดูหน้าเว็บเพื่อดู preview เว็บ content ที่เขียนเป็นยังไง)
- พอเขียนเสร็จพอใจแล้ว ก็รัน yarn build && yarn deploy
Easy!!
อาจจะไม่เหมาะกับทุก use cases นะ (เช่นบางทีไปใช้ Ghost/WP เลยอาจจะทำให้ขึ้น blog ได้ไวกว่า)
แต่สำหรับใครที่อยากทำ interactive blog (หรืออยากใส่ custom components เยอะ ๆ) + อยาก custom theme/pages เอง + เขียนบทความคนเดียว ไม่ได้ต้อง collaborate กับใครมาก
ส่วนตัวมองว่าเป็น setup นึงที่สะดวกเลย
(ส่วนถ้าอยากทำ gated content, api หรือ SSR; Astro มี feature provide ให้อยู่แล้ว ส่วนสำหรับ db ก็มี Astro DB ให้เช่นกัน)
